By far we have discussed 5 different types of Loops in JavaScript, while loop, do...while loop, for loop, for..of loop, and for..in loop. Now let's discuss three main keywords that often used with JavaScript loops, to control the flow of a loop execution.
- break
- continue
- label
JavaScript break keyword
We have already used the break keyword in the JavaScript
Switch Case statements
, where we used the break statement to get out of the switch case when we find the right case. Similarly, in all Loops statements, we can use the break statement to get out of the loop structure. At the moment the JavaScript interpreter reads the
break;
keyword it will throw us out of the Loop statement.
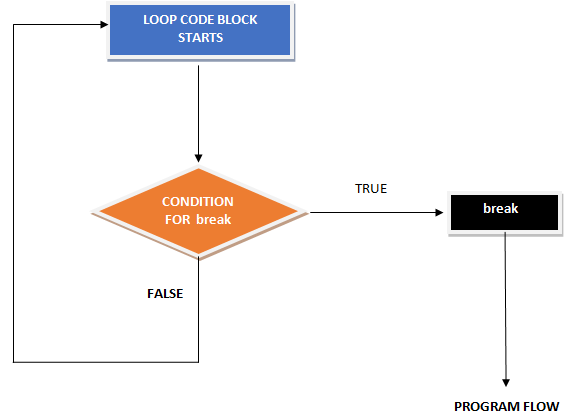
Break Flow chart

Generally, we put the break statement inside a condition so when the condition gets true in the loop code block, the break statement executes.
Example
Let's create a loop that is supposed to execute 10 times, but in the loop, we will put a condition when the loop hits its 5th iteration we get out of the loop.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.write("<h3> JavaScript break Example</h3>");
for(let i =0; i <10; i++)
{
document.write(i);
document.write("<br>");
if(i==5)
{
break; //terminate the loop
}
}
</script>
<body>
</body>
</html>
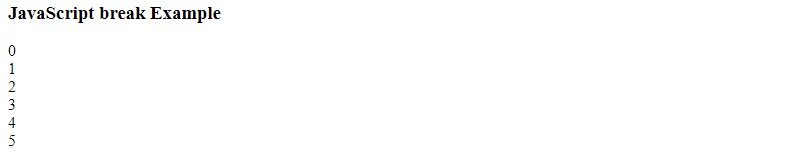
Output

In the above output, you can see that the loop only prints 0 to 5, this is because when the
i
value became 5 the condition
if(i==5)
gets true and the
break
statement gets executed. And when a break statement gets executed inside the loop it terminates the loop and through us out of it. Now let's see what happens if we use the break statement inside a nested loop or loop inside a loop.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.write("<h3> JavaScript break Example</h3>");
for(let i =0; i <5; i++)
{
document.write("Outer Loop------>"+i);
document.write("<br>");
for(let j =0; j<5; j++)
{
document.write("Inner Loop"+j);
document.write("<br>");
if(j==2)
{
break; //terminate the loop
}
}
}
</script>
<body>
</body>
</html>
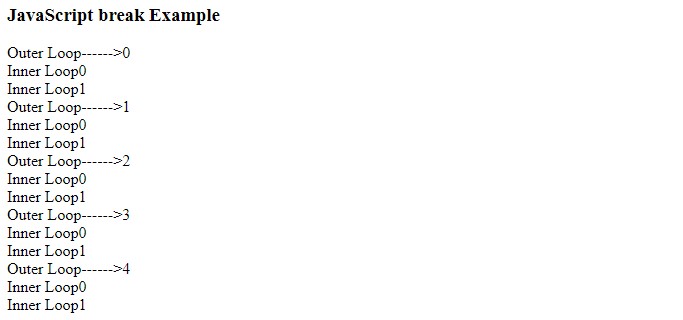
Output

Behind the code
When we use the break statement inside the nested loop, then it will terminate only the inner nested loop. This means the break statement will only terminate that loop where it gets executed. If the break statement executed in the inner loop then it will terminate that loop only, if the break statement is terminated in the outer loop then it will terminate the outer loop.
JavaScript Continue Statement
If a loop contains a continue statement, at the moment the continue statement executes in the loop body, it will skip the remaining loop's code block and go back to the loop's next iteration. Similar to the break statement we generally put the continue statement inside the condition block, so it only executes when a specific condition arises in the code.
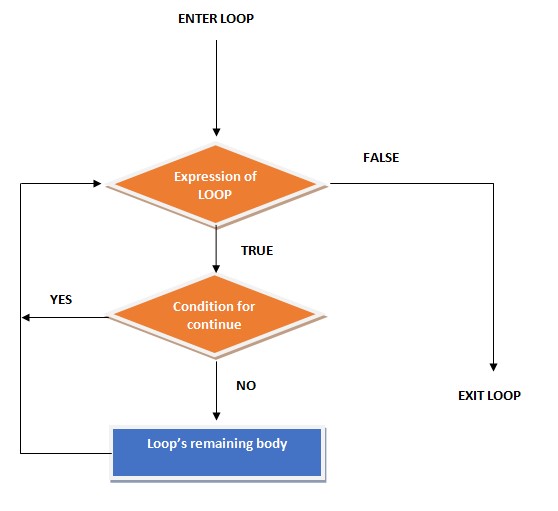
Flow chart

Example
continue statement comes very useful when you do not want to execute the complete loop code block for some specific conditions. Let's say you do not want to print the multiple of 3 in a loop of 1 to 10.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.write("<h3> JavaScript continue Example</h3>");
for(let i =1; i <=10; i++)
{
if(i%3==0)
{
continue;// do not execute the remaining for block code
}
document.write(i);
document.write("<br>");
}
</script>
<body>
</body>
</html>
Output

In the above output, you can see that for every
i%3==0
the
for
loop executes the continue statement, which did not execute the remaining below statement resulting in skipping the multiples of 3 between 1 to 10.
JavaScript Label Statement
You won't be using the
label
statements in JavaScript often, because it does not have many use cases. The
label
statement helps us to define an identifier or variable name to the loop, so we can use the loop name with the continue and break keyword to control the flow of the loop. By far we are only using the continue and break statement inside the loop, hoping that the statements already know which loop to terminate and skip when executing the statements respectively. In the above nested-loop break example we saw that if a break statement is inside the nested loop then it will terminate the nested loop, not the outer one. This is because the break statement only terminates that loop that holds it. But with the help of labels, we can define which loop should the break statement terminate or continue statement skip when they execute, irrespective of their location.
Syntax
lable_name:
loop structure
{
//loop body
}
Example
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.write("<h3> JavaScript lable Example</h3>");
OuterLoop:
for(let i =1; i <=10; i++)
{
document.write("Outer Loop--->"+i);
document.write("<br>");
for(let j=1; j <= 5; j++)
{
if(j==3)
{
break OuterLoop; //terminate the i for loop
}
document.write("Inner Loop "+j);
document.write("<br>");
}
}
</script>
<body>
</body>
</html>
Output

Behind the code
In the above program, we gave a label or variable name OuterLoop to our
for i
loop, and inside the inner loop we set a condition when inner
for j
loop value becomes 3, it should break the OuterLoop
break OuterLoop
. When it terminates the outer loop the compete loop gets terminated automatically.
Summary
- The break statement terminates the loop.
- continue statement skip the remaining body of the loop.
- If the break or continue statement used inside the nested loop, it will affect the nested loop only.
- The label provides a variable name to the loop that can be used with break or continue statements.
People are also reading:
